个人开发者的福利
微信小程序,刚听到这个新名词的时候,我就兴冲冲的去找入口,看看自己能不能搞个微信小程序的HelloWorld,毕竟能在微信上把自己写的一些小工具跑起来还是满炫酷的。
没想,网上一查,当时还不支持个人开发者开发小程序。但是今天无意间看到公众号的上的头条,个人开发者也可以开发微信小程序了。
今天正好调休在家,就看了如何申请账号,搭建环境以及运行发布项目的。
申请账号
因为在微信公众号看到这条消息,想当然认为小程序应该在公众号里面,找了一通,除了在“开发者工具”->"开发者文档"->"其他文档"中看到有关小程序的介绍外,并没有其他更详细的信息了。
于是点开上图中的链接,才知道需要到注册。
注册的具体细节就不说了,官方有给详细的文档,点
注意:这里并不能直接用之前注册号的公众号的账户和密码,需要用一个之前没有注册过的邮箱来注册一个新的小程序的账号。账号申请成功就可以登录,登录后的界面如下

环境搭建
按照上图的“小程序发布流程”的提示,依次完成每个步骤。
- 小程序信息: 包括小程序的名称, 头像,介绍等信息
- 小程序开发与管理
开发工具:点击超链接,我选的是Mac版本,安装完后得到如下的小程序开发的IDE

- 添加开发者:显然我是管理员,无需授权
- 配置服务器:在小程序界面左下方有个“设置”选项,点击进入切换到“开发设置”可以看到有个AppID,这个ID可以用于后面发布以及搜索到你发布后的小程序
- 帮助文档:自取
- 版本发布: 这个链接中同时也有如何上传代码,预览你的小程序效果(因为我的手机版本太低,没办法预览)提交审核到最终发布等等。我今天提交的一个小程序现在还在审核状态~~~
实战
工具文档都有了,我们可以撸起袖子写代码了。印象中,有段时间在博客园中有看到不少同学些小程序的文章,悄悄搜了一把,确实不少,而且看做的效果都挺好的,既然这样我就没有必要造轮子了,毕竟一天的时间既要写代码又要调样式还是有点不够。
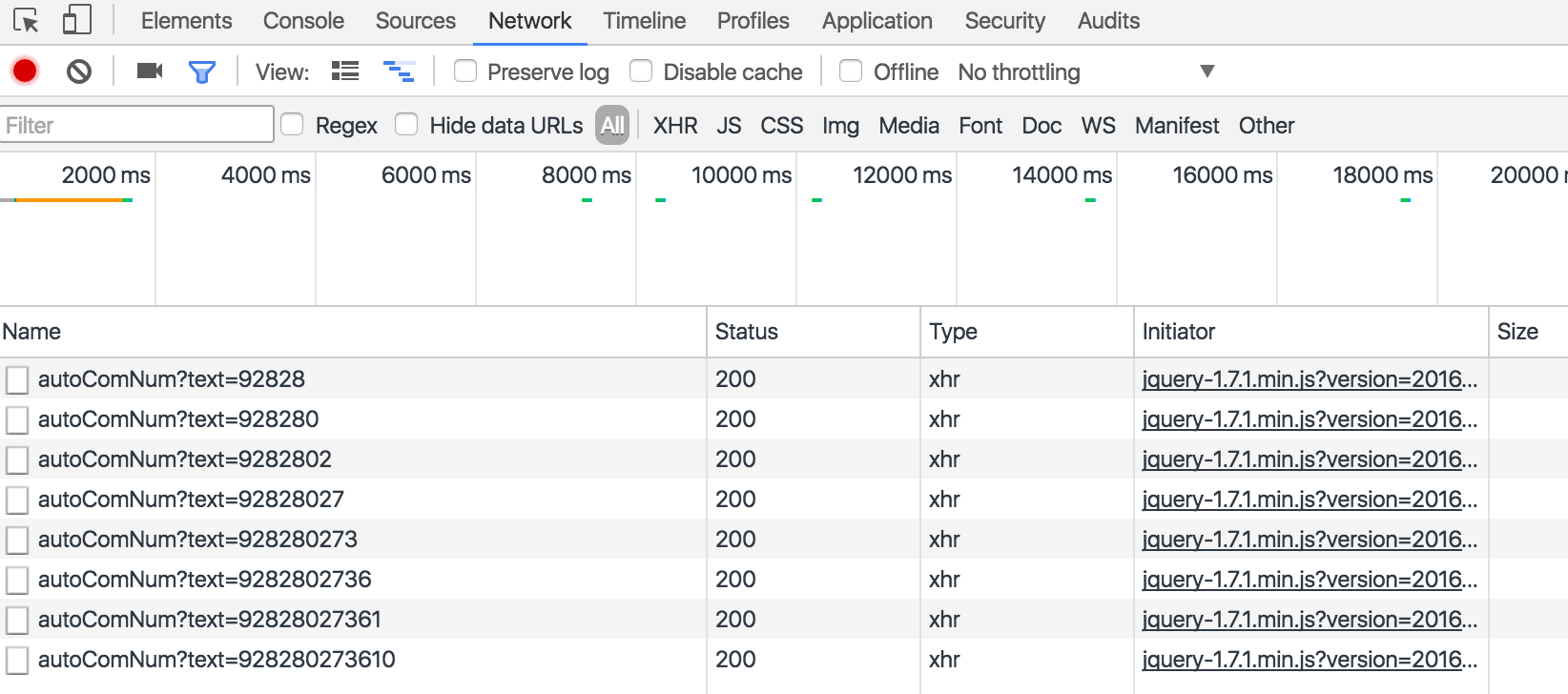
看了有多篇有关小程序的文章,并且开源了代码。于是我在豆瓣图书这个项目的基础上写了一个简易的快递查询小程序——快递一点通- 准备API 找了一个可以查询快递的第三方网站,通过chrome浏览器的开发者工具看了下请求数据的过程,大致分为两步 第一步:检测用户输入的快递单号,通过POST请求的方式向后台发送数据得到快递所属的快递公司 (我仔细观察了下,只有当订单号超过5位的时候才会发送请求,另外如果输入很快,则不会输入一个数字就发送一个请求)

上图就是我在较慢输入的时候,每次输入都生成一个post请求。
这次请求主要是为了得到这个快递是来自哪家快递公司,因为在查询快递单号的时候你并不需要选在是顺丰还是圆通申通还是韵达等等。 在返回的结果中,我们可以得到快递公司的名称,类似这样
第二步:根据上一步得到的快递公司以及用户输入的快递单号查询快递详情
这次使用的是GET方式的请求,主要两个参数分别是快递公司的名称,就是上图中的comCode以及用户输入的快递单号。 得到的结果就是该快递单号对应的快递详情信息
- 编写小程序 有了上面的API接口,我们就可以把这些用到小程序中了。下面就是基于Oopsguy的豆瓣图书的小程序项目做了一个改动,使之从豆瓣图书搜索的小程序编变成查询快递信息的快递一点通小程序。
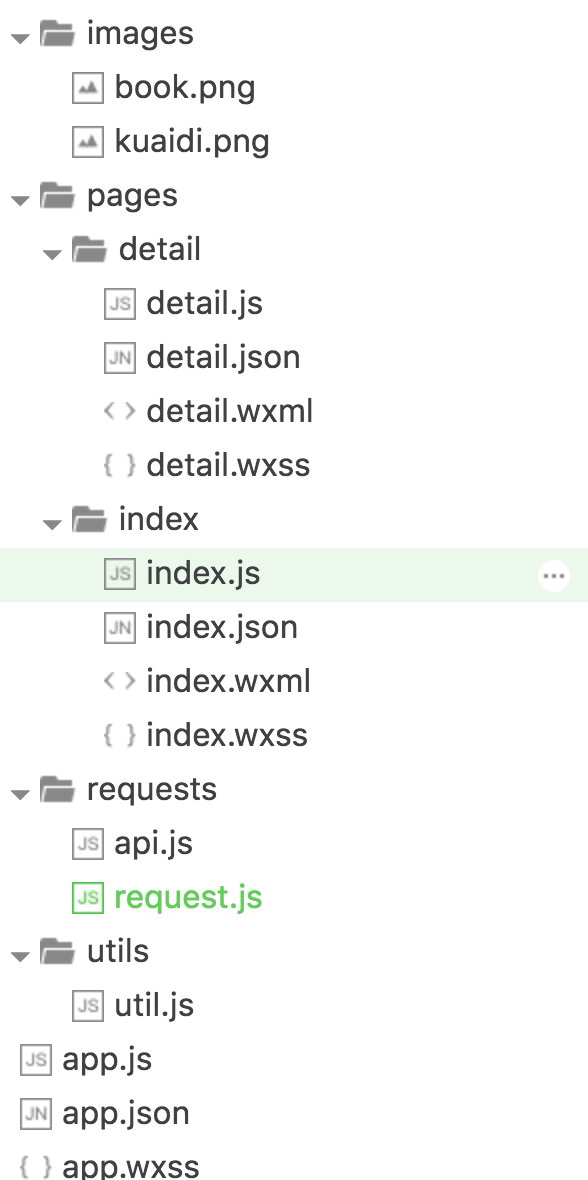
项目结构如下

其中分别对requests目录下的app.js以及request.js和pages下的index做了改动。


今天网络太卡了,先到这吧,算是尝鲜了。
小程序已经发布,微信搜索“快递在哪里”就可以用了 如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!如果您想持续关注我的文章,请扫描二维码,关注JackieZheng的微信公众号,我会将我的文章推送给您,并和您一起分享我日常阅读过的优质文章。